皆さんこんにちは、TaroTechです。
今回はWordPressの無料テーマであるCocoonで「見出しをおしゃれにカスタマイズする方法」について解説します。
今回の記事はプログラミングの知識がない人でもコピペだけで簡単に見出しをカスタマイズできるように分かりやすく図を用いながら説明していきます!

見出しを整えて記事を読みやすくすることはSEOの観点からみても非常に重要なので、しっかりカスタマイズ方法を抑えておきましょう。
1.カスタマイズするための下準備
まず見出しのカスタマイズを行う前に下準備をしましょう。
1-1.テーマを「Cocoon Child」にしておく

下準備の1つ目として、テーマを変更しておきましょう。
Cocoonには親テーマの「Cocoon」とその子テーマである「Cocoon Child」が存在します。
この後紹介する見出しのカスタマイズを行う際には「Cocoon Child」のコードを編集するため、テーマは「Cocoon Child」に変更しておきましょう。
「Cocoon」のままだとデザインコードを編集しても記事に反映されないので注意してください!
手順
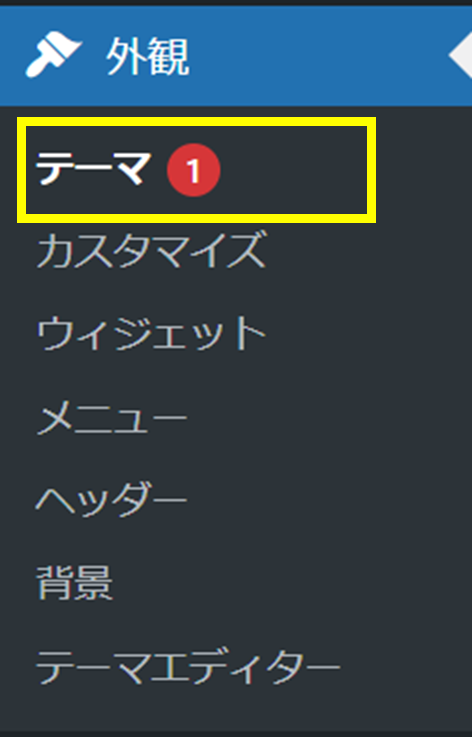
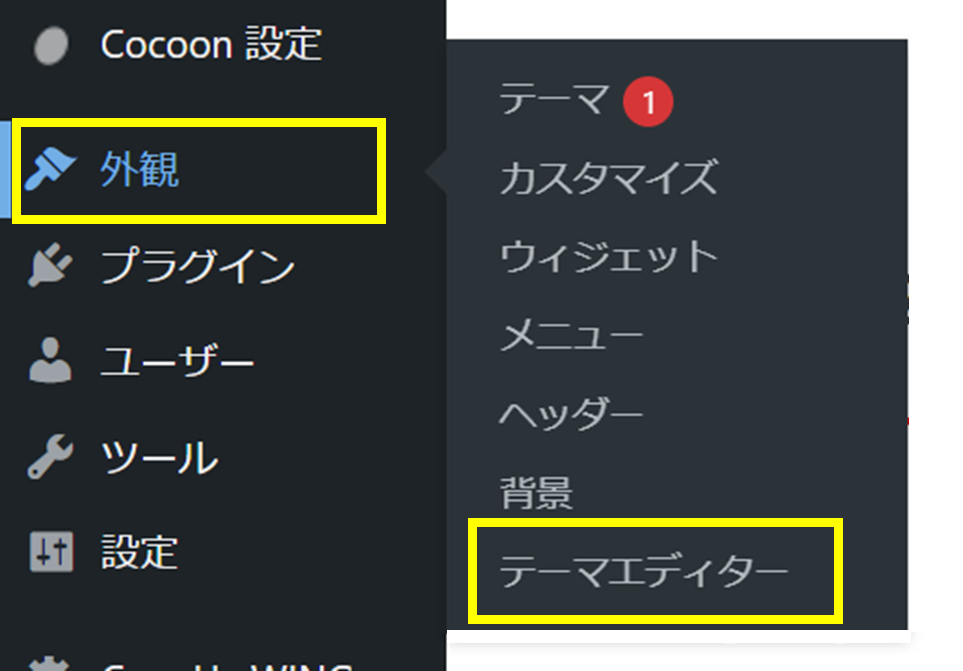
①ダッシュボード > 「外観」> 「テーマ」を選択

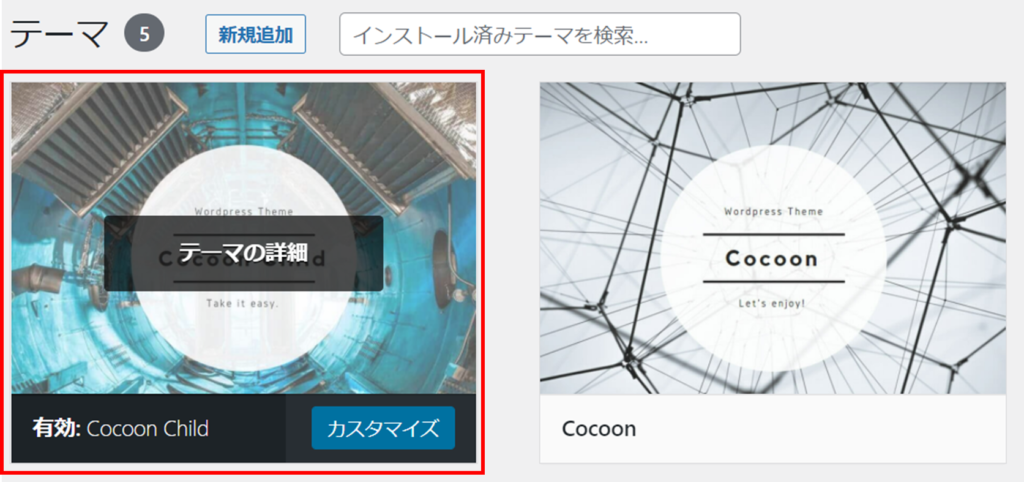
②テーマから「Cocoon Child」を選択し、「有効化」する

以上。
1-2.デフォルトの見出しをリセットする
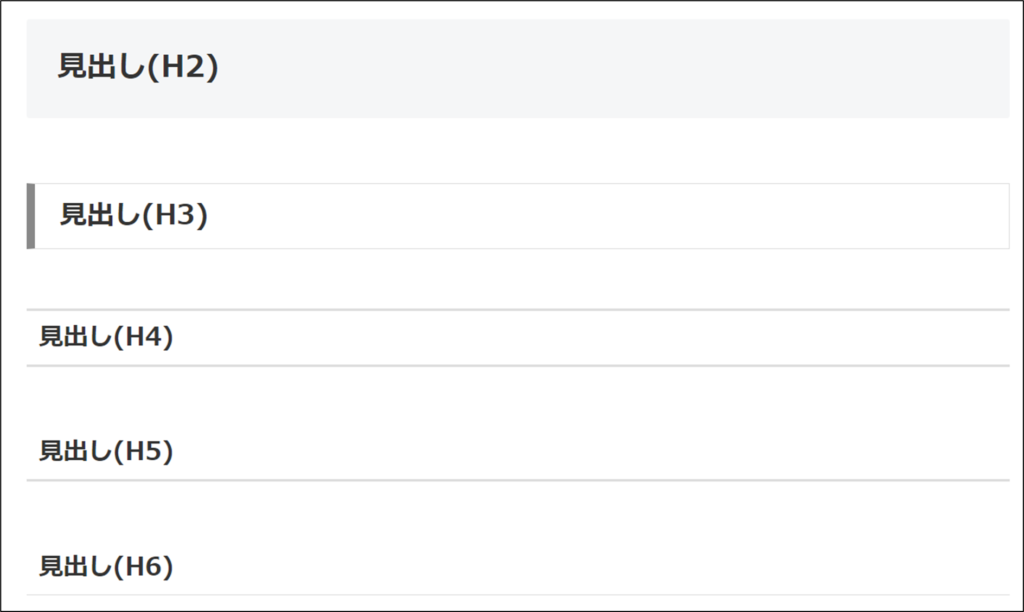
Cocoonにはあらかじめ見出しのデザインがデフォルトでセットされています。

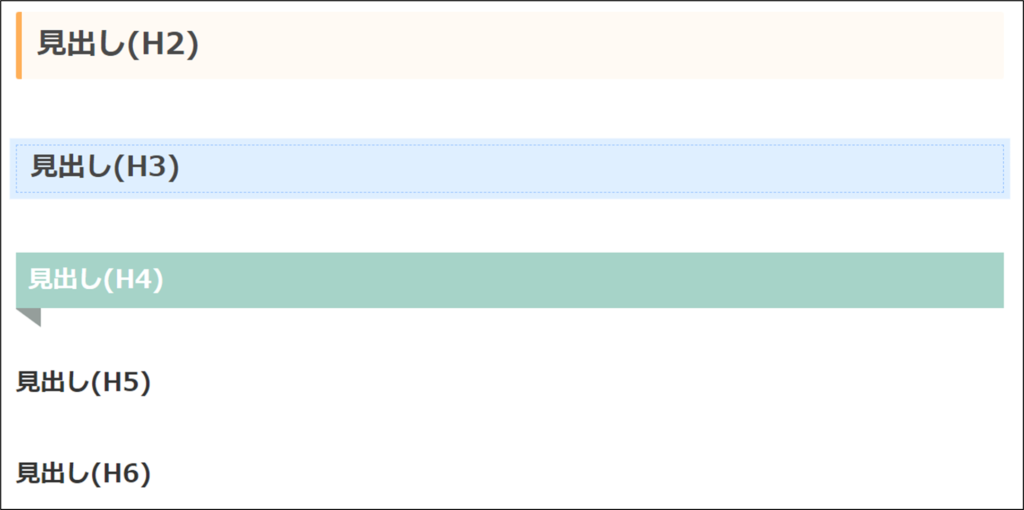
このようにカスタマイズをしなくてもシンプルな白黒のデザインが設定されています。
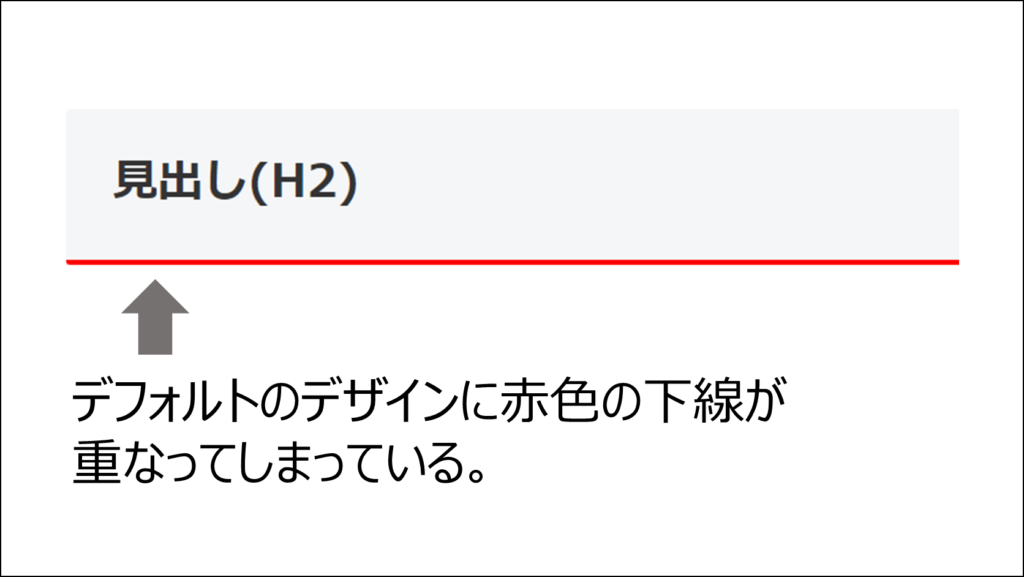
例えば、このデザインのままカスタマイズをしてしまうとこのようになります。

このようにデフォルトのデザインをそのままにしてカスタマイズをすると見た目の悪い見出しになってしまいます。
なので、まず初めにデフォルトの見出しデザインをリセットします。
手順
①以下のCSSコードをコピーする
/* 見出しリセット */
/* 見出し2 */
.article h2{
background:none;
padding: 0;
}
/* 見出し3 */
.article h3{
border-top:none;
border-bottom:none;
border-left:none;
border-right:none;
padding: 0;
}
/* 見出し4 */
.article h4{
border-top:none;
border-bottom:none;
padding: 0;
}
/* 見出し5 */
.article h5{
border-bottom:none;
padding: 0;
}
/* 見出し6 */
.article h6{
border-bottom:none;
padding: 0;
}②コピーしたコードを所定の場所に貼り付ける
・ダッシュボード > 「外観」> 「テーマエディタ」を選択

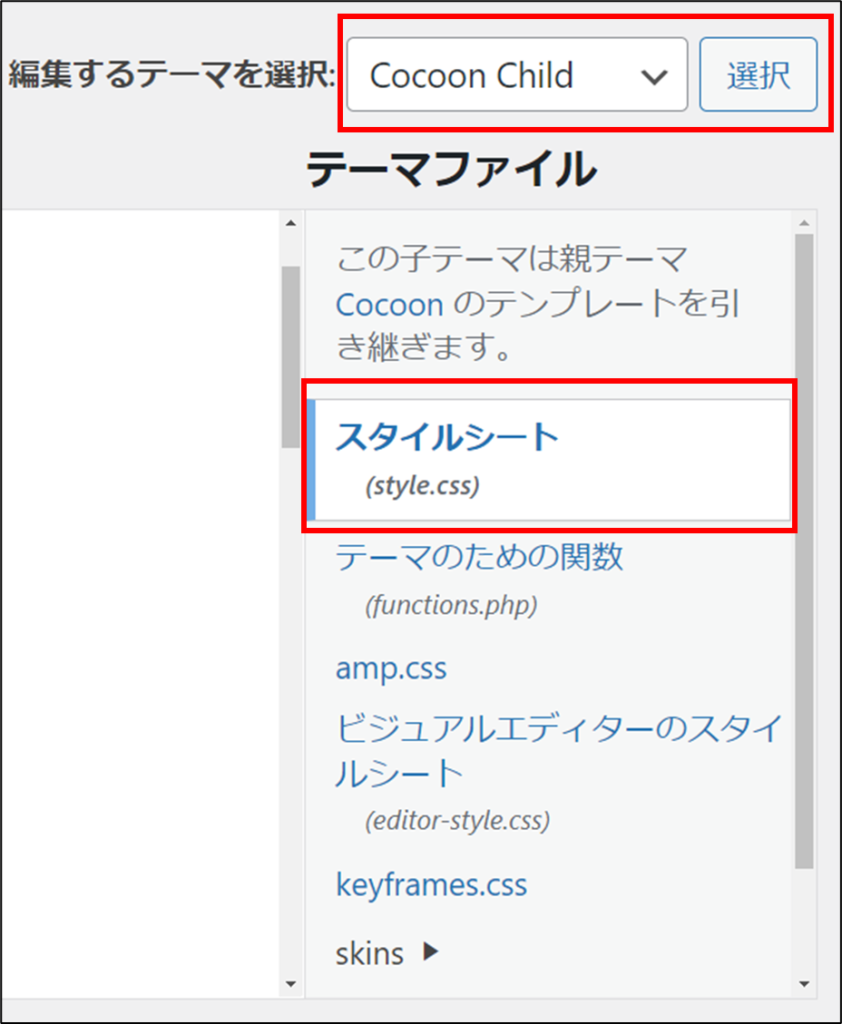
・編集するテーマを選択で「Cocoon Child」> 「スタイルシート(style.css)」を選択

必ず「Cocoon Child」のコードを編集すること
親テーマである「Cocoon」を編集するとサイト全体のデザインやレイアウトが崩れてしまい、修復するのが困難になる可能性があります。
なので編集する際は必ず「Cocoon Child」を選択するようにしましょう。
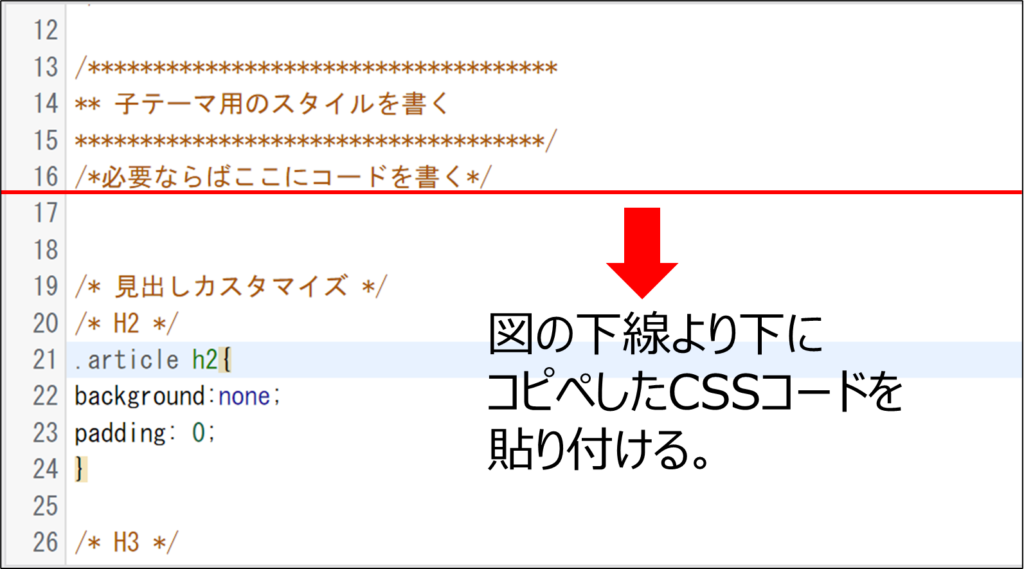
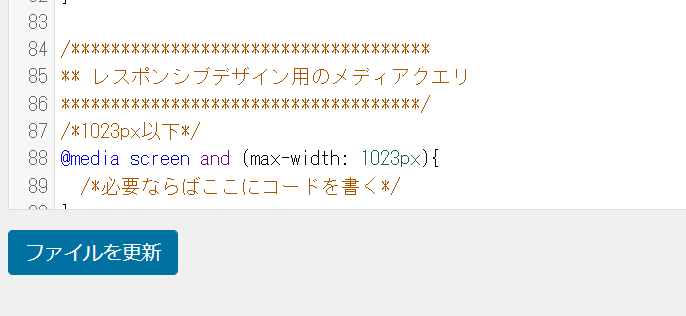
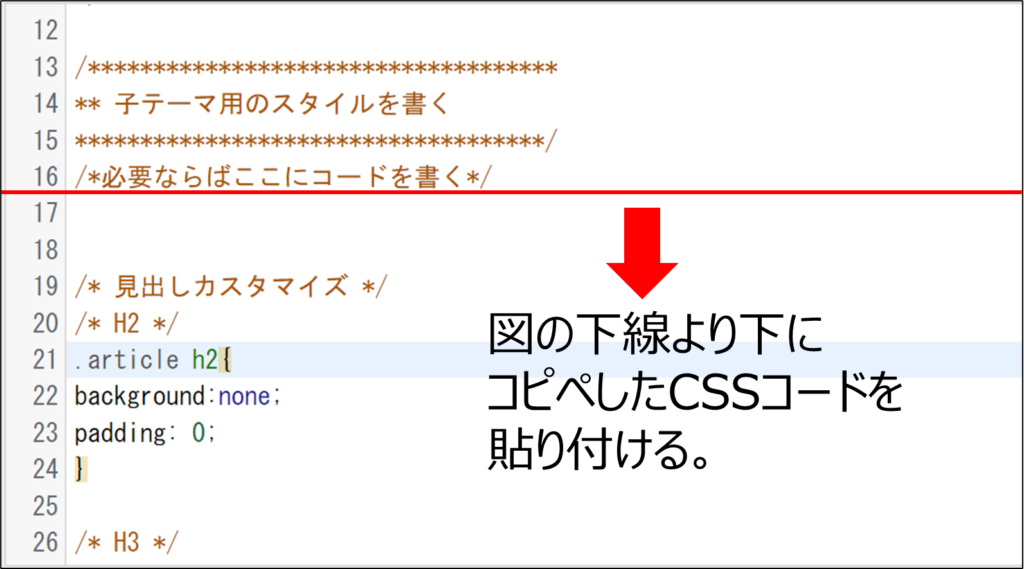
・「/*必要ならばここにコードを書く*/」の下にコピペしたコードを貼り付ける

・「ファイルを更新」をクリック

以上。
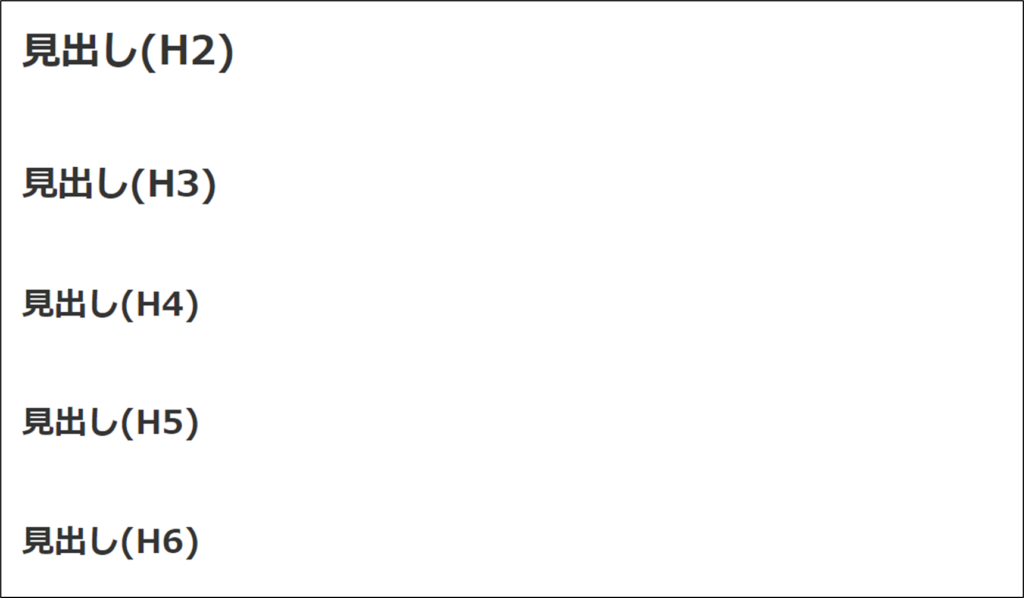
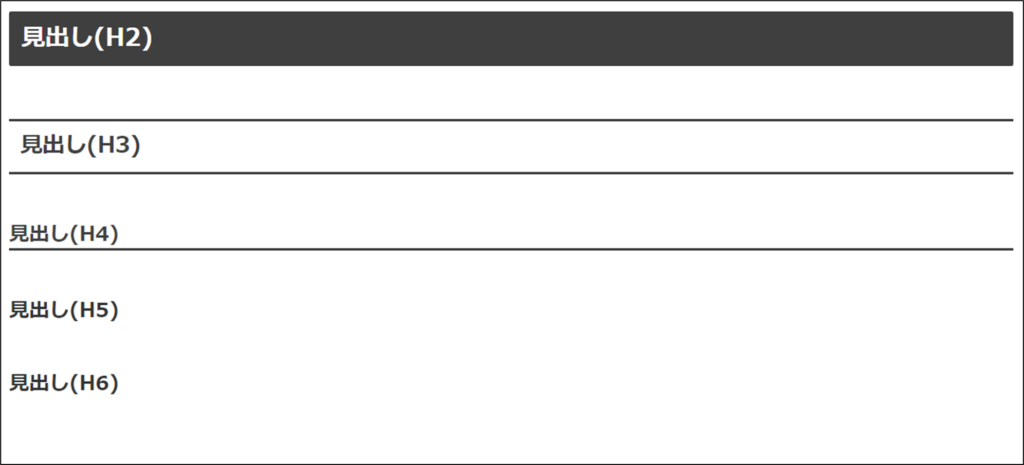
実際にデフォルトのデザインをリセットした後の見出しは以下のようになります。

このように見出しの文字だけ表示されるようなデザインになっていたらリセットの完了です。
2.見出しをカスタマイズする方法
下準備が終わったら、いよいよ見出しのカスタマイズ方法を解説します。
以下のサイト(サルワカさんのサイト)では見出しのおしゃれなデザインコードがまとめられているので、今回はそのサイト内のコードを使って解説します。
https://saruwakakun.com/html-css/reference/h-design

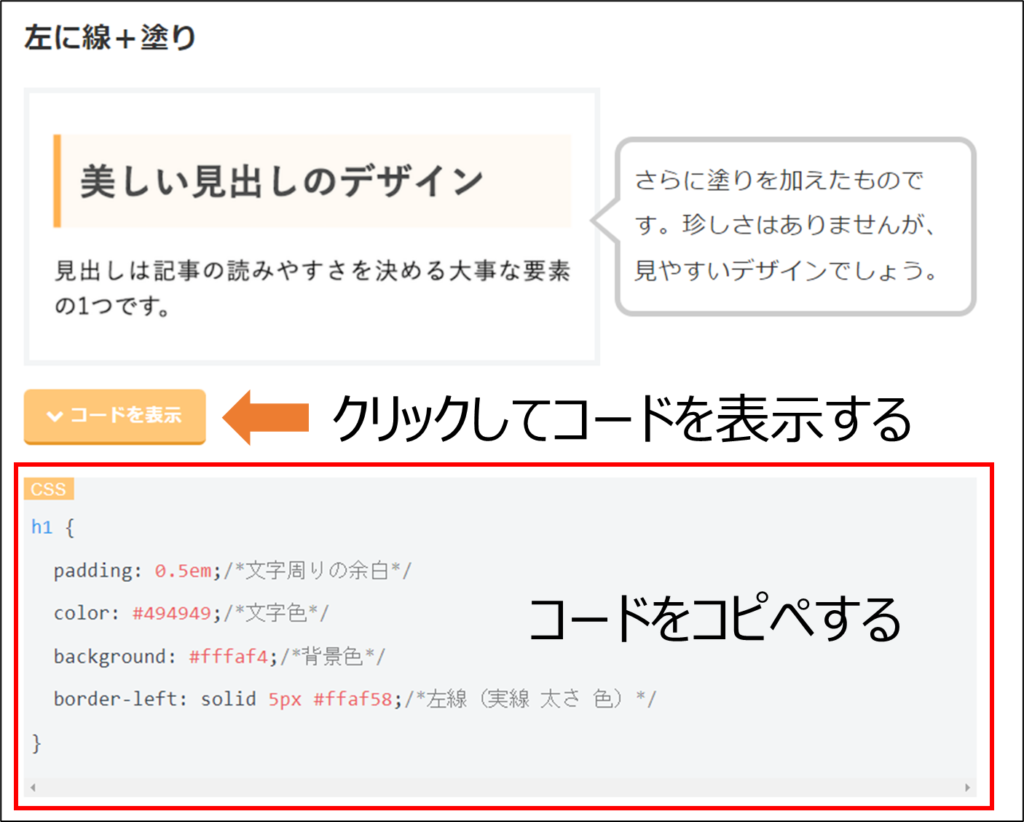
気に入ったデザインが見つかったら「コードを表示」を選択して、css内のコードをコピペします。
貼り付ける場所は先ほどデフォルトのデザインをリセットするコードを貼り付けた場所と同じ場所に貼り付けます。

.article h2 {
padding: 0.5em;/*文字周りの余白*/
color: #494949;/*文字色*/
background: #fffaf4;/*背景色*/
border-left: solid 5px #ffaf58;/*左線(実線 太さ 色)*/
}Cocoonで見出しを指定するときは「.article h○」で指定する
Cocoonでは見出しが「.article」で指定されています。
またh1はヘッダー1つまり記事のタイトルを表しているので、h2~h6で指定するようにしましょう。

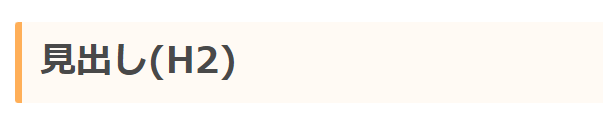
このようにH2の見出しがおしゃれになりました!
3.デザインを整える
カスタマイズの設定方法が分かったところで、さらに見出しごとのデザインを整えましょう。
見出しはなるべく同色系統の色で揃え、h2→h6に向かってシンプルなデザインにしていく
見出しは自由自在にカスタムが可能な分、様々なパターンが存在します。
だからと言ってカスタマイズをこだわりすぎてカラフルにしたり複雑なデザインを多用すると、かえって記事がうるさくなり見た目の悪い記事になってしまいます。

例えば、この見出しのように色やデザインが複雑なものを入れすぎると統一感が失われ逆に変になりますよね。

このように色は1色もしくは2色くらいに抑え、H2→H6に向かっていくにつれてシンプルなデザインにすることで統一感やスタイリッシュさを醸し出すことができます。
当サイトの見出しコードを貼っておきます
.article h2 {
color: white;/*文字色*/
padding: 0.5em;/*上下左右の余白*/
background: #3f3f3f;/*背景色*/
}
.article h3 {
color: #3f3f3f;/*文字色*/
padding: 0.5em;/*上下左右の余白*/
border-top: solid 3px #3f3f3f;/*上線*/
border-bottom: solid 3px #3f3f3f;/*下線*/
}
.article h4 {
color: #3f3f3f;/*文字色*/
/*線の種類(実線) 太さ 色*/
border-bottom: solid 3px #3f3f3f;
}このように色は「#3f3f3f」で統一するようにしています。
色については以下のサイトを参考にして好きな色に変更してもいいでしょう。
4.CSSコードの解説
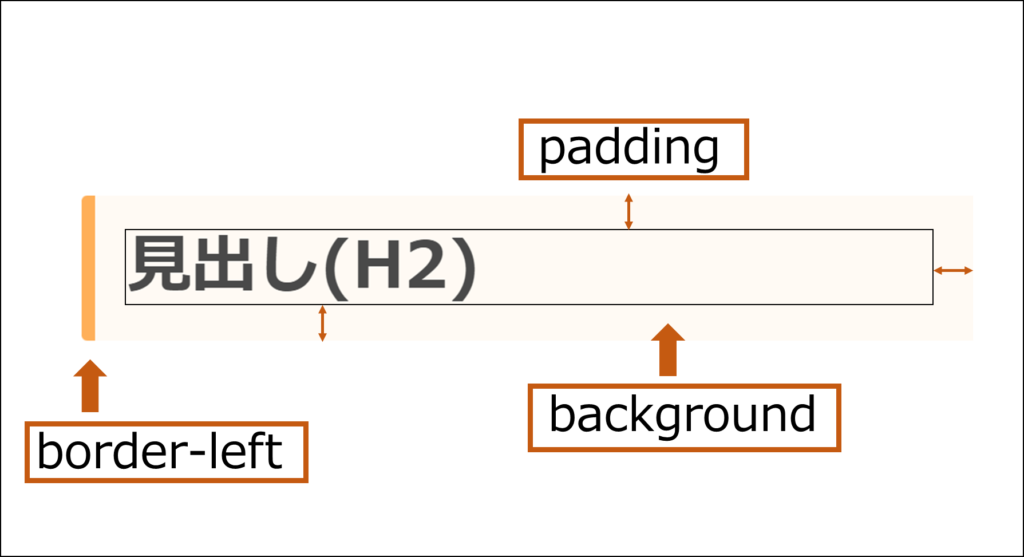
最後に自分で色やデザインをアレンジしたい人向けにCSSコードの意味を解説します。
.article h2 {
padding: 0.5em;/*文字周りの余白: 幅+em(単位)*/
color: #494949;/*文字色: 色コード*/
background: #fffaf4;/*背景色: 色コード*/
border-left: solid 5px #ffaf58;/*左線: 実線 太さ+単位(px) 色コード*/
}
.article h2 {
color: #3f3f3f;/*文字色*/
padding: 0.5em;/*上下左右の余白*/
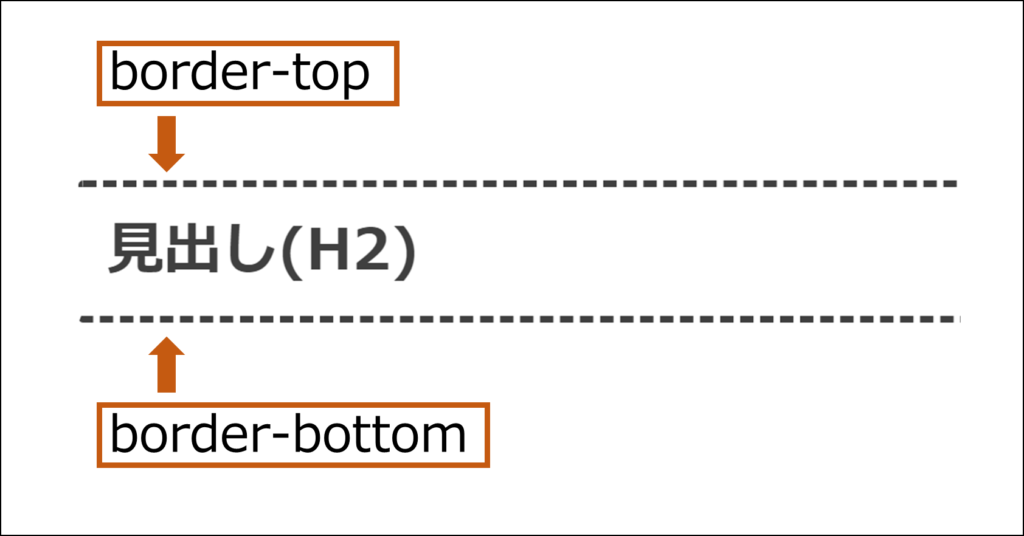
border-top: dashed 3px #3f3f3f;/*上線: 点線 太さ+単位(px)*/
border-bottom: dashed 3px #3f3f3f;/*下線: 点線 太さ+単位(px)*/
}
線の種類
solid:実線
dashed:点線
余白
数値+em
線の太さ
数値+px
まとめ
皆さんいかがだったでしょうか。
今回はCocoonで見出しをおしゃれにカスタマイズする方法について解説してきました。
CSSの知識がない人もコピペだけで簡単にカスタマイズすることができるので、記事を量産していく前に是非設定しておくようにしましょう!
他にもサイトの運営を円滑に行うためのノウハウ記事を紹介しておくので気になったものがあれば是非参考にしてください!



コメント